Not long ago, my seventy-two year old step mom told me she’d developed, and was managing, my father’s business website. A retired romance languages professor, she’d done the research, used a templated site builder, and learned the basics of CMS (Content Management System) administration. Why am I telling you this?
If a retired romance languages professor can teach herself basic website administration, so can you!
This post isn’t intended to outline every single thing you need to know about WordPress web administration. There are great guides out there to reference and, if you’re one of our current/future clients considering a website, we’d train you on using it. But it’s intended to orient you to the WordPress landscape and encourage even the most wary of users that website administration is possible for normal folk.
Just to cover my bases here, in case anyone is wondering, WordPress is an online open source site building tool. Today, it powers 75 million websites, and it’s Willow’s preferred and most often recommended CMS for its flexibility, customization, and accessibility.
For every website we build that looks something like this on the outside:

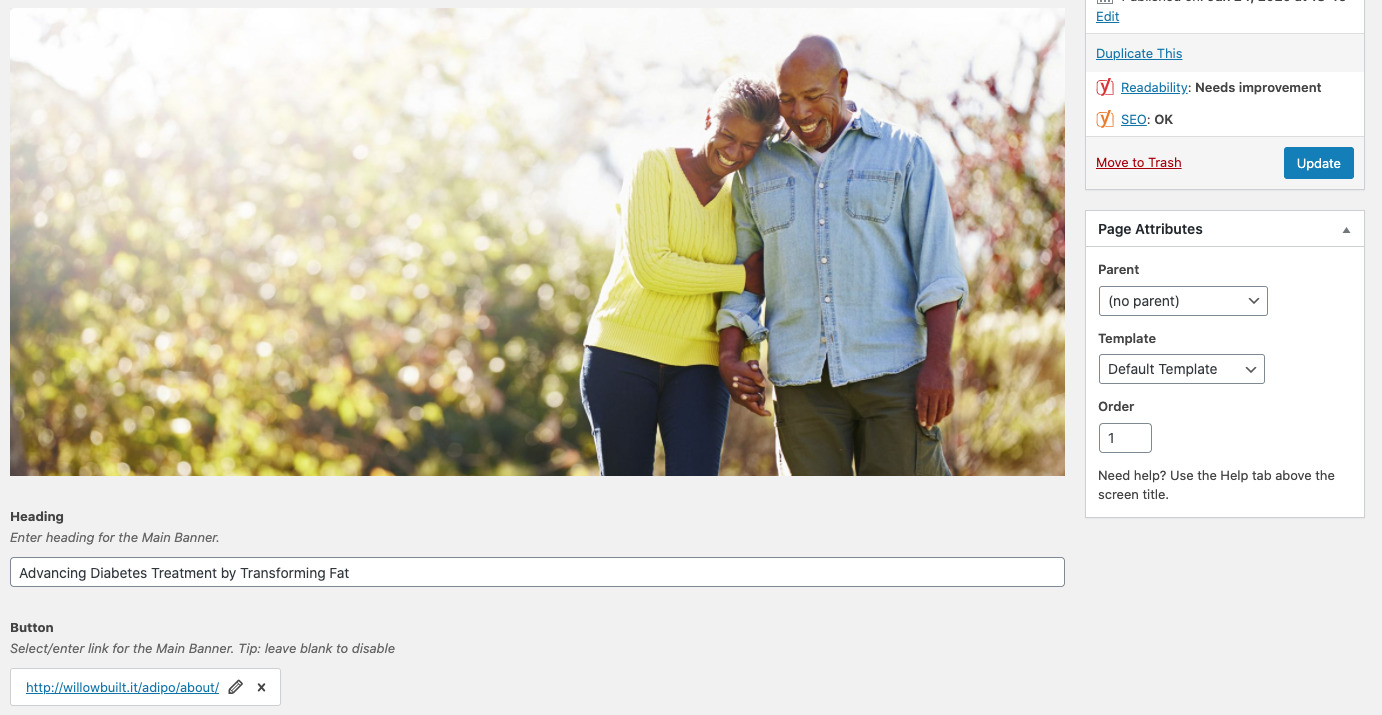
It looks a lot like this on the backend:

The reason a true content management system is important to have, compared to a hard-coded, static website, is that static websites with unchanging content simply don’t cut it anymore. Websites are no longer intended to serve as online brochures. As you can see, the CMS allows you to change things like your homepage’s header text or a button link quickly and easily.
Today, a high-performing website is intended to serve as a complex information source, engagement hub, AND magnet for leads. In order for a website to do that, content has to be relevant, and therefore changeable. (For more on making your website function like a magnet for leads, check out our blog post about what Google is looking for.)
There are many customization options for the WordPress CMS, and the specifics of an admin’s dashboard will vary from site to site, but here are some universal truths that I’ve learned in my career of helping clients understand their brand spankin’ new WordPress sites:
Pages vs Posts
It’s important to understand the difference between pages and posts. I’ve seen many intelligent marketing managers get a bit confused by these names because a published post CAN have a unique URL (i.e. be interpreted as a page), but it’s not. The best way to start thinking about pages vs posts is that a page is generally used for evergreen content where you don’t expect ongoing changes. Think about your organization’s “Our History” or “About Us” pages. Posts, on the other hand, are great for content that is more ongoing… like a blog. With posts you’ll often see a publish date, categories and tags, and an author. Posts will generally order themselves by when they were published, and can often be filtered. From time to time Willow’s development team will use a custom post type to power information on a section of a page that has a unique format, but that’s a more advanced use case, and can be discussed at another time.
You can Preview before you Publish
WordPress offers a preview function, and it lowers my stress level significantly. There’s nothing quite like the moment when you’ve made your changes and are wondering if they are going to show up correctly. (Remember the difference between what a backend looks like, and a public-facing website?) This is where the Preview function becomes your best friend. It allows you a sneak peek at your changes, before you hit “Publish.” This is especially helpful if you happen to be fussing with your HTML. HTML adjustments are not the norm in WordPress administration, but some of my more enterprising clients will occasionally tinker with code.
You can also save content as a draft, allowing you to pause your work and come back later. This is often helpful for proofing purposes, or if you simply get interrupted while you’re trying to make updates.
Most of the time, you can work in the “Visual” tab of your WYSIWYG editor
WYSIWYG (pronounced “wizzy-wig”) stands for “What you see is what you get,” though I can’t claim to totally understand why it is called that. It’s a section on whatever page (or post) you are working on that allows you to simply type words into it. It features two views of your section’s content, structured as tabs: Visual and Text.
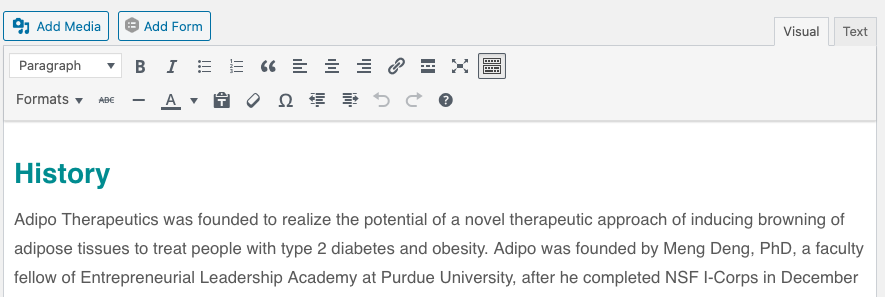
Visual:

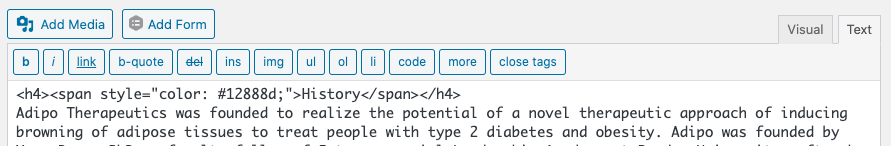
Text:

In the Visual tab, you can see the content in a normal format, in addition to being able to see if you’ve made something bold, or added multiple paragraphs. It feels a lot like typing in a Word or Google doc. You can also use this section to add more images, though always keep how your site has been designed in mind! Adding media through the WYSIWYG MIGHT stick out like a sore thumb, depending on your site’s design.
In the Text tab, you’ll see what looks a bit like a foreign language… because it is! It will be a mix of your copy, and the HTML that is dictating how it’s styled. For non-developers, this section can feel very overwhelming, and most WordPress admins won’t have to use this part of the WYSIWYG editor very often, if at all.
Plug-ins are super helpful, but always exercise caution when using
A plug-in is a bit of software that expands/enhances the functionality of your site. They exist to allow your site to do fancier things, without requiring custom development every step of the way. One of the RISKS associated with plugins is there are some bad apples in the bunch that can affect your entire site (errors, site slowness, etc.) We generally recommend that clients new to WP administration involve us in the decisions to add a plug-in. Recently, we had a client come to us to help with site performance issues, and we found a handful of new plug-ins attached to the site; one of which was the culprit of the trouble. It not only took us time to fix, but time to diagnose, since it wasn’t a plugin we use with clients.
Generally, on every site we launch, we’ll use a handful of plugins because they make website development more affordable for clients (lifting the requirement to hand-code every corner of a website). We highly recommend that you install an SEO-focused plug-in to help you optimize your site for search engines (ie: Google, who rules the worlds of marketers). We use Yoast SEO, which allows site administrators to easily make updates to meta descriptions, title tags, etc.
Make sure to get acquainted with the required image sizes called for by your site
This includes both resolution (photo sizes that are too high will slow your site down, and too small will look grainy), and dimensions (a square photo uploaded into a space designed for a rectangle will often distort.) Photo sizes can often be determined by looking at the size and shape of the existing photo in any given spot on the site, but when in doubt, you can give your Willow friends a shout.
There’s a lot involved in WordPress CMS administration, and the system can seem pretty overwhelming when one first gets introduced to it. But, there’s a reason WordPress has such wide industry adoption! Relative to other systems, this is one of the easiest to navigate and customize. Hopefully these tips have been helpful to you, and don’t hesitate to reach out if you’re in need of some website help!
Shoutout to our amazing client, Adipo Therapeutics, whose about-to-be-launched new site is featured here, in our example screenshots.
