One of the most impactful Google changes in recent years has been the increased usage of schema markup.
Schema what? If you’re an avid Willow blog reader, you might remember last year’s post on Expanded Google Listings, where we talked about ways you can get your brand or organization more exposure in Google results—including the use of schema. But if the terms “schema markup” and “structured data” are new to you, don’t fear! It sounds more complicated than it is.
What is Schema Markup?
When it comes down to it, schema markup is just a way to add search-bot-friendly details to your content so search engines can better understand and use it. Schema has been around since 2011, when Google, Bing, and Yahoo created it to serve as a common language for marking up web pages. When you add schema markup to your page, you’re adding labels in the code that search engine bots recognize.
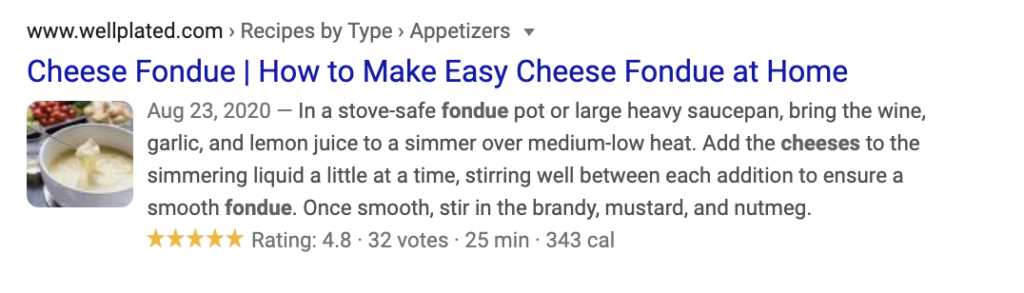
Schema markup is the reason you see recipe details like calories and review ratings right there on the Google results page. 
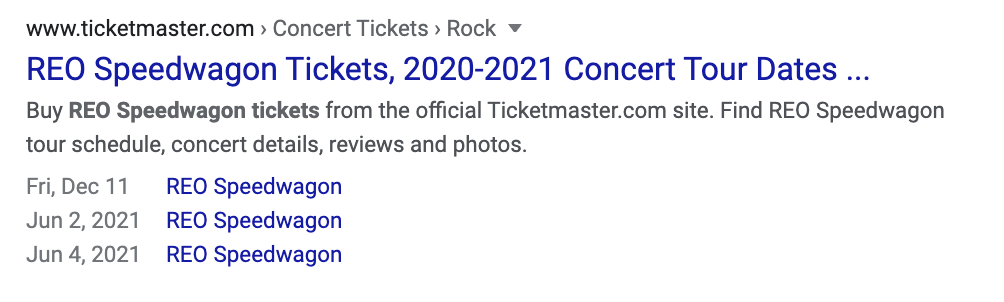
It’s also why you might see specific dates below an event link:

These sites have added specific recipe and event schema to their code, which includes labels for details like calories, recipe time, recipe length, event date, musical artist, etc. Search engine bots see these labels when they crawl the page and know that the information can be pulled into special search results. In this way, schema helps search engines understand not just your content but what it’s for.
When and Why Should I Use Schema?
There are schema types for just about anything you can think of—healthcare organizations, local businesses, books, how to guides, blog posts, videos, FAQs, products. There are even special schema for COVID-19.
Most websites will want to include the following schema:
- Organization: to provide details about your organization’s name, logo, and social media accounts
- Contact: to highlight contact information like telephone numbers
- Navigation and Breadcrumbs: to help visitors understand the structure of your site
- Article: to note clear publish and author dates for content like blog posts
- Video: to show details like length and date published
- Product: to share details like price, ratings, and whether something is in stock
Once you have these basics in place, you can explore other types specific to your industry. Schema.org has a library of all schema available—you can also check the code of your competitors to see what they’re using.
The big benefit to adding this markup is that your pages will have a better chance of getting more attention in search results. Listings with extra information and visual elements like star ratings or video thumbnails tend to draw the eye. Structured data can also help your content get in “People Also Ask” results, video listings, featured snippets, and other expanded search results.
What does this mean for you? More exposure, greater visibility, and more traffic from sources like Google—something that’s especially important when it seems like paid ads and competitors are taking up more and more space in search results. From a broader user experience-perspective, schema also helps your visitors more easily find information they’re looking for, resulting in less frustration and greater visitor satisfaction.

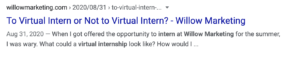
A blog post with Article schema showing a publish date

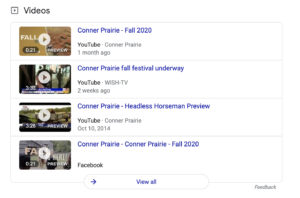
Video listings in search results
4 Tips for Implementing Schema
Once you’ve decided to add schema to your site, you’ll want to make sure you do so efficiently and effectively. Willow can always help you get schema set up—but if you want to tackle it on your own, keep these tips in mind.
1. Check to see if your CMS has a schema plugin
Many content management systems, like WordPress, have schema apps available—some are even free. While you may need more complex setups depending on your industry and content, tools like SchemaApp and SchemaPro are a great place to start.
2. If coding manually, use JSON
If you need to have a developer code your schema types, be sure that they’re doing so in JSON-LD. We’ve seen better results using this scripted language, and Google has said they prefer it.
Here’s another tip for coding schema manually: try Google’s Structured Data Markup Helper for assistance with common schema types.
3. Keep tabs on newer schema types
Keeping up-to-date on schema types for your industry can give you a boost up over competitors. New structured data comes out frequently—”how to” and “FAQ” schema types are relatively new, for example, and both have had a noticeable impact on what search results pages look like. The aforementioned COVID schema is another great example of how search engines try to adapt and add markup that helps their searchers.
4. Double-check your implementation
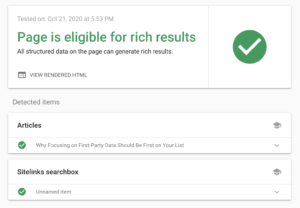
Google’s Rich Results Test allows you to view any issues with your schema code and helps you see what schema information is set on a page. It’s a great way to validate what you’re doing.

When you’re trying to get attention in search engines like Google, schema markup can make a big difference. Give it a shot—and let us know how it impacts your site traffic! Or, if this article causes heart palpitations, give us a shout to talk about how we can help.
